Snabba tips som du kan göra själv!

WordPress, världens största CMS (Content management system), eller ja – plattform för hemsidor – används av 43% av alla hemsidor på hela internet. Det är enormt och det av goda anledningar.
Du kanske är en av de många som använder WordPress och samtidigt vill öka din synlighet. Ett av de viktigaste sätten att göra detta på är att jobba med sökmotoroptimering, eller SEO.
SEO är en hel vetenskap i sig och det är något som behöver jobbas på kontinuerligt för att uppnå och behålla sina resultat. Därför anlitar man oftast en partner som tar hand om detta åt en. En partner som har koll på hur Googles algoritmer förändras, vilka filter och uppdateringar de skickar ut och en många års erfarenhet av vad som fungerar och inte.
Men det finns ganska många saker du som använder WordPress kan göra själv för att markant öka er hemsidas SEO-ranking. Här kommer en lista på åtgärder du kan börja göra redan i dag om du använder WordPress!
Search console & Google Analytics
Innan vi går vidare med hands on-åtgärder behöver du sätta upp ett konto på Google Analytics och ansluta din hemsida. Du behöver även sätta upp och ansluta ett konto via Search Console. Google Analytics ger dig användbar statistik över dina besökare och Google Search Console ger dig möjlighet att se bland annat vilka sökfraser som använts för att hitta till din hemsida, se till att sidor indexerar, se varför vissa sidor inte indexerats och se problem Google vill att du fixar för att öka din ranking.
Sitemap
När du har kommit igång med Search Console installerar du pluginet SEO by Yoast eller Rank Math. Dessa kommer ge dig byggstenar för att kunna jobba bättre med SEO. Det första du vill göra är att länka till din sidkarta (sitemap) så att Search Console kan gå igenom allt ditt innehåll.
Hemsidans struktur
När vi har Analytics och Search Console på plats är det dags att se över din hemsida i sin helhet. Har hemsidan en bra struktur? Försök rita upp en karta över strukturen på din hemsida och följ denna när du bygger upp ditt innehåll och dina menyer.
Permalänkar
WordPress som standard har en ganska ful URL-struktur. De brukar se ut ungefär så här för dina undersidor: [hemsida.se/?p=123456]. Om du i stället går in under Inställningar > Permalänkar och väljer ”Inläggsstruktur”, kommer det ändras till [hemsida.se/om-oss]. En snyggare struktur både för dina besökare och för Google.

Rubriker
Rubriker är en viktig byggsten i ditt innehåll. I WordPress, oavsett om du använder ”klassiska redigeraren”, Gutenberg eller någon annan sidbyggare har du möjlighet att välja vilka rubriker du ska använda i ditt innehåll. De har olika storlekar men de har också olika syften. En huvudrubrik på en sida kommer i koden generera <h1>Om oss</h1>. Detta ser Google som den viktigaste rubriken på din sida och bör beskriva innehållet och ligga högst upp. Därefter kommer du sannolikt använda dig av underrubriker, dessa ska du då använda <h2>,<h3>,<h4>,<h5> till beroende på hur ”viktiga” rubrikerna och dess innehåll är för ämnet. Förutom strukturen av de olika rubriktyperna, är det lika viktigt vad som faktiskt står i rubriken.
”Om oss” är ingen jättebra titel. ”Experter på hydraulik sedan 1998” är en bra, beskrivande titel.
Sidtitlar
Sidtitlar, dvs oftast namnet på din sida eller ditt inlägg i WordPress har stor vikt för SEO. Det är denna text som syns högst upp i webbläsarfliken samt oftast den titel Google hämtar och visar som rubrik i sökresultatet. Försök att få in viktiga nyckelord här relaterat till den undersida eller det inlägg man är inne på. Försök hålla sidtiteln mellan 10-70 tecken lång.

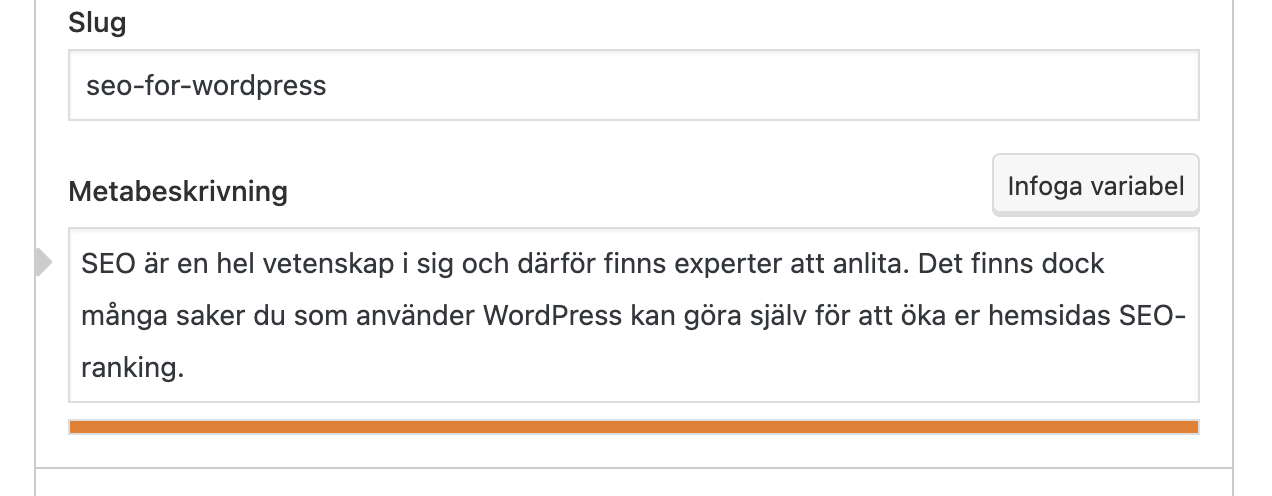
Meta-taggar
Meta-taggar används för en rad olika områden. Till exempel används ”Meta description” som ingress för din sida i Googles sökresultat. Du kan även ange flera olika taggar som till exempel vilken bild som ska visas om någon delar din sida på sociala medier, vilken beskrivning som ska användas, hur URL:en ska visas med mera.
Det finns även mer ”speciella” taggar som ökar tillgängligheten som tillexempel Lästid, vilket språk sidan använder, när sidan senast uppdaterades med mera. För metabeskrivning/meta description – försök hålla dig under 150/160 tecken. Få in vad sidan handlar om och få gärna in några nyckelord relevanta till vad sidan handlar om och vad ni gör.
Nedan är en skärmdump från Yoast.

Content (innehåll)
Innehåll är A och O för en bra hemsida. Se till att ditt innehåll är unikt och matigt samt relevant till vad din hemsida handlar om. Det vill säga; kopiera inte texter från andra (ofta ett misstag många e-handlare gör. De tar produktbeskrivningen från leverantören vilket slutar med att alla har samma produkttexter).
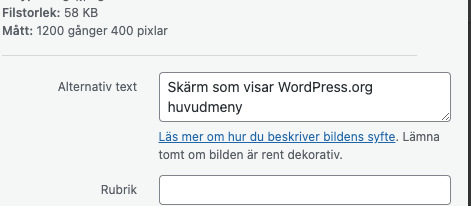
Alt-texter
Alt-texter eller alternativa texter är en HTML-tagg som används för att beskriva bilder. Denna text har två syften.
Det främsta är för att kunna beskriva vad som visas för en person med synnedsättning. En person med grav synnedsättning använder ofta en så kallad skärmläsare. Skärmläsaren läser då upp alt-texten för besökaren. Därför är det viktigt att alt-texten är beskrivande av vad bilden innehåller.
Exempelvis är alt-texten på den här bilden ”Skärm som visar WordPress.org huvudmeny”.

Google ser inte heller som vi människor ser, även om de i dag har långt gången teknik i att automatiskt identifiera vad en bild innehåller – så hjälper en alt-text Google att förstå vad du visar upp.
Det andra syftet är om bilden inte kan laddas in, till exempel om servern har någon tillfällig hicka, eller om bilden inte längre finns på servern. Då kommer webbläsaren istället visa alt-texten för besökaren.
Gå in i Mediabiblioteket – öppna en bild – ange en alternativ text, klicka nästa och fyll i!

Gällande bilder – försök även se till att dina filnamn är beskrivande. 9070314132.jpg är inte ett bra namn. personalbild-2023.jpg är ett bra namn.
Domännamnet och dess inställningar
Väldigt vanligt är missuppfattningen att ”www” i en adress är en typisk del av internet, men att det på senare år (många år sedan) varit onödigt, eftersom du kan skriva in en adress utan www och ändå komma fram.
Men “www” är faktiskt inte något mer speciellt än en vanlig subdomän. Som till exempel shop.hemsida.se
Om din hemsida svarar på både www och utan www, men att det står kvar när man surfar omkring på sidan så ser Google detta som två olika hemsidor. Detta kallas för duplicerat innehåll och är något Google kan komma straffa er ranking ordentligt på. Därför är det viktigt att bestämma sig för om man ska använda sig av www eller inte – och sedan lägga en 301 redirect som flyttar besökaren till rätt hemsida.
Mobilanpassning
En mobilanpassad hemsida är A och O för att Google ska gilla din hemsida. I dag räcker det inte heller med att du har en mobilvänlig hemsida utan den måste också vara riktigt bra! Beroende på hur du byggt din hemsida kan du göra mycket själv men anlita gärna en partner som vet vad dina besökare behöver, vad Google gillar samt vad som anses vara en tillgänglig mobil hemsida.
Prestanda
Google älskar en snabb hemsida. Se till att inte tynga ner din hemsida med för många plugins, för tunga bilder eller genom att använda ett för billigt webbhotell. Försök därför även att optimera dina bilder innan du laddar upp dom till WordPress för att få ner filstorleken.
Vi på andEverywhere hjälper er lyckas med er sökmotoroptimering.
Kontakta oss om ni vill ha hjälp att klättra på Google.
Stefan Wikander, andEverywhere